今天是版本第一次上线的日子,值得庆祝!然后我想就我第一次上线做一下记录工作。
项目简介
本项目就是个博客系统,主要功能就是每天记录下我的个人博客、技术心得。其中加入了一个原生的评论功能、侧边栏系统、热评系统、基本的博客系统。
利用的是拿手的Django(3.2.3)框架,前端是用了Django模板引擎,后边会改进成vue的框架。
项目部署
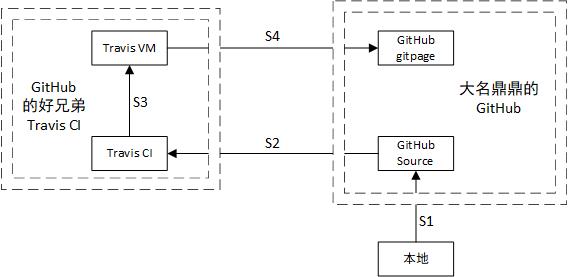
使用的是一台阿里云的轻量应用服务器。 基本部署思路是: 本地
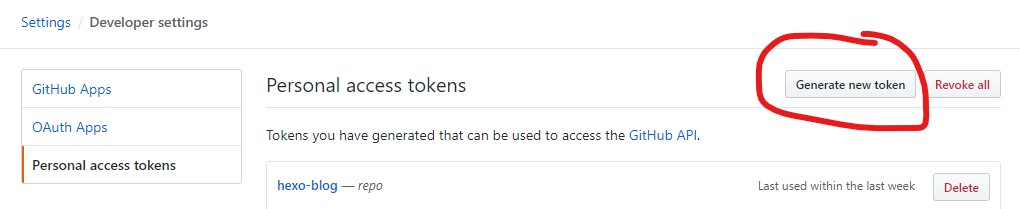
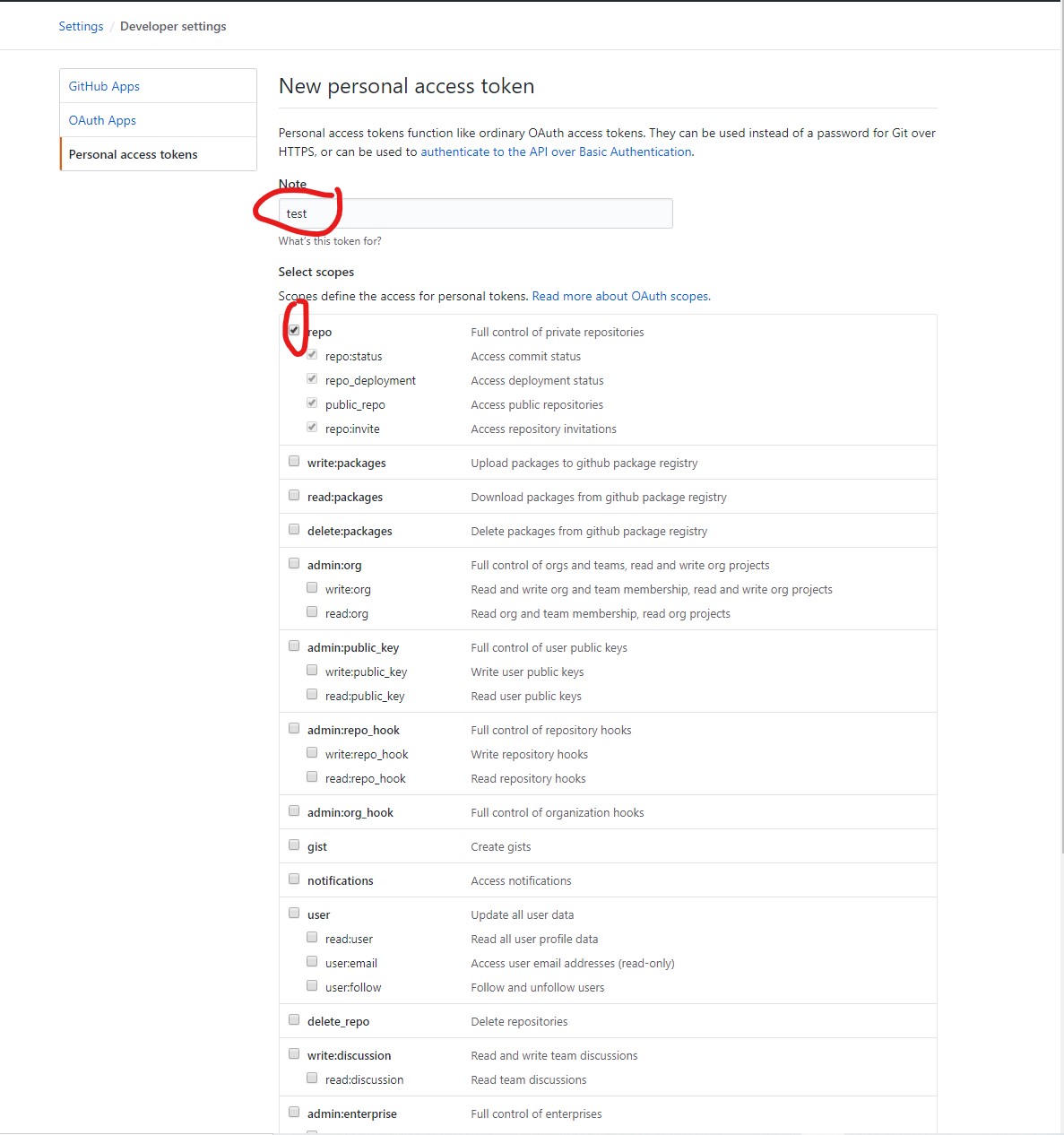
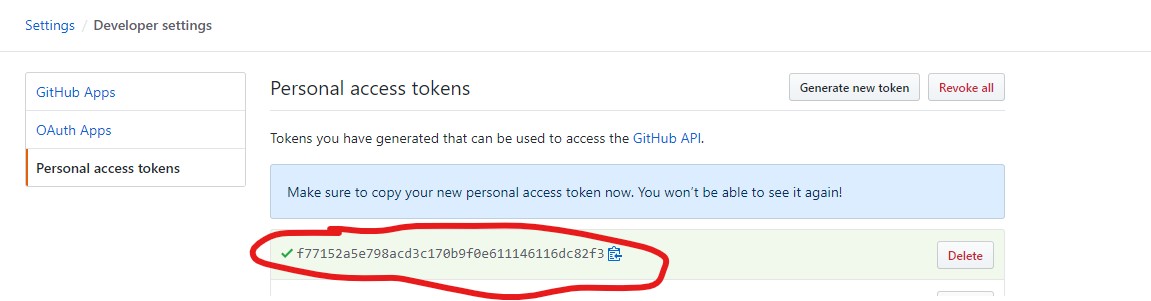
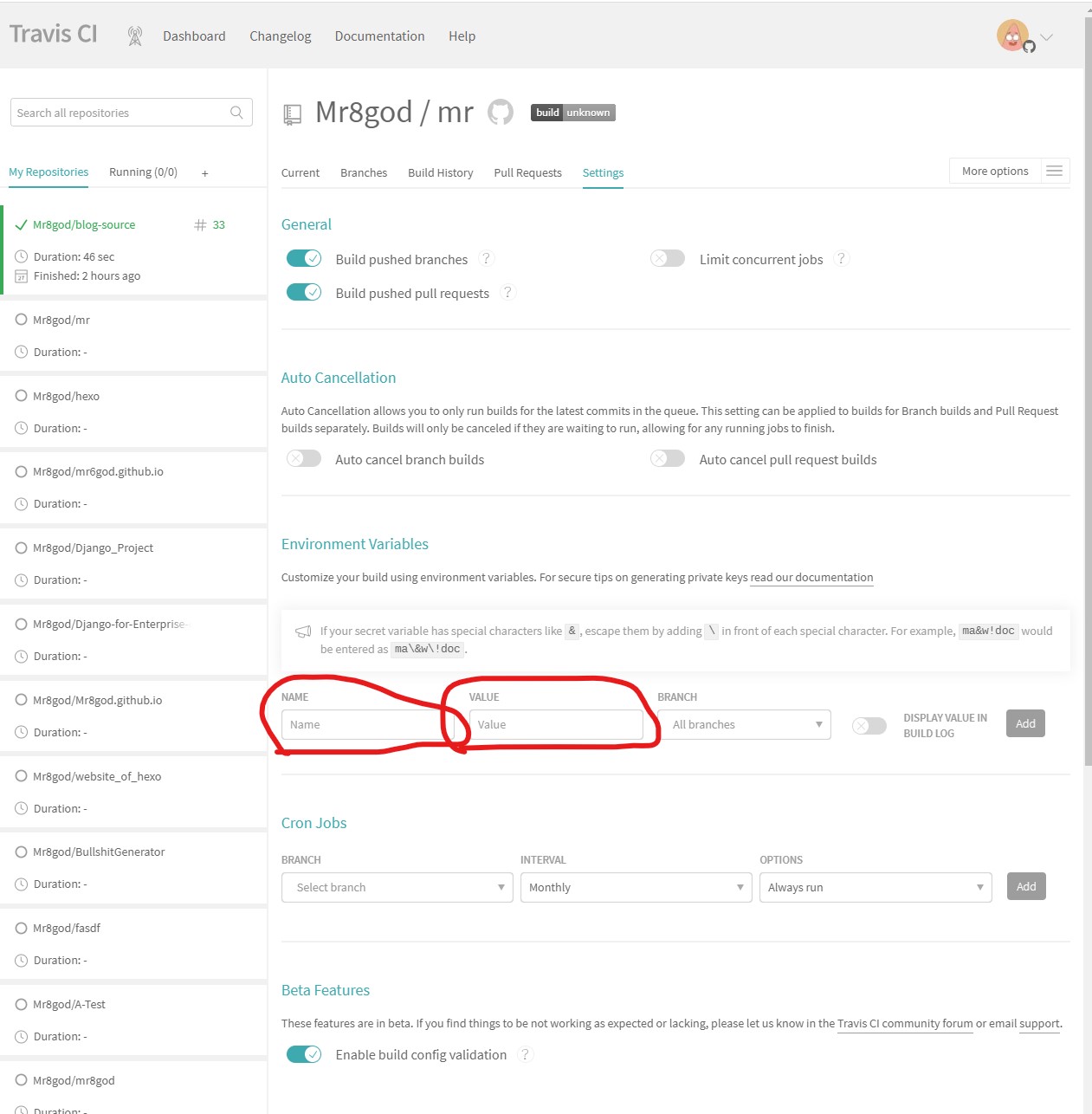
1.本地将代码上传到github仓库中去。
2.本地将项目进行打包,使用python setup.py 命令,本来是准备上线到私有pypiserver的,但是后来还是直接把打包好的项目(mr8god_blog_website-0.1-py3-none-any.whl)通过ftp工具(mobaxterm)上传到了服务器。在服务器中使用pip install mr8god_blog_website-0.1-py3-none-any.whl命令将其安装,对了对了,前提是激活了虚拟环境哦。 服务器端
- 2.1.使用root账户部署代码不够安全,所以创建了一个blog用户,将用户加入到超级用户组,然后开始部署项目。
- 2.2.因为centos7系统自带的sqlite版本低于django所要求的最低版本,所以首先来更新sqlite3的版本。
- 2.3.安装python3,这边选择python3.6,安装方法就不多介绍了,这个不难。
3.使用blog账号,在/home/blog中创建文件夹blogsrc/website/website/settings/base.py(我相信这样进行设置,大家应该都能明白是什么意思了)。很清楚的就可以看到我的文件夹是怎么样子的。在/blogsrc这个文件夹里git clone 云端github仓库中的代码。
4.部署代码的时候,需要在settings文件中修改ALLOWED_HOSTS值,可以修改为ALLOWED_HOSTS=['127.0.0.1','localhost','.mr8god.cn','101.132.184.191']指定了 ALLOWED_HOSTS 的值后,django 将只允许通过指定的域名访问我们的应用,比如这里只允许通过 127.0.0.1,localhost 以及 zmrenwu.com 和其任意子域名(域名前加一个点表示允许访问该域名下的子域名)访问(即 HTTP 报文头部中 Host 的值必须是以上指定的域名,通常你在浏览器输入域名访问网站时,Host 的值就会被设置为网站的域名),这样可以避免 HTTP Host 头攻击。
5.还需要做的一件事是collectstatic,顾名思义,就是收集静态文件,这个需要打开设置文件中的STATIC_ROOT=os.path.join(BASE_DIR,'static') 意思就是自动生成静态文件在BASE_DIR下会有一个static的文件夹,里边全都是静态文件。 注意!这个文件夹不会被上传到github上去,这就意味着,你在服务器中还需要输入manage.py collectstatic这个命令。 对了,你还得在nginx服务器配置中配置好这个static文件夹。
6.因为数据库文件没有带下来(没有上传到github上去)所以,还是得运行makemigration和migrate,还有createsuperuser。这个时候,可以通过manage.py runserver 进行一个测试开发服务器是否能正常启动。
7.使用Gunicorn,在生产环境中,使用流行的Gunicorn来其启动可以用于线上环境的服务器。当然这里边要涉及一个Gunicorn的安装,安装很简单,以虚拟环境身份进行一个安装即可,同样,setup也是以虚拟环境进行安装。 gunicorn website.wsgi -w 2 -k gthread -b 0.0.0.0:8000 先进行一个这么的启动,待会再和nginx一起进行supervisor的后台管理哈。
8.安装配置Nginx 以最简单的方法安装好nginx, nginx自己的配置文件在/etc/nginx/nginx.conf 配置文件中有这么一句话,include /etc/nginx/default.d/*.conf 意思就是在/etc/nginx/conf.d文件夹中只要是以.conf结尾的文件,都会识破并进行一个解析。 所以我们就得好好配置/etc/nginx/conf.d文件夹下的文件,比如说我们这个项目,我在里边的配置文件是hellomyblog.conf,该文件里有两个参数我进行了配置,server_name和location /static{ alias xxxx},前者决定了什么样的域名可以访问本项目,后者决定了nginx进行拦截解析的static文件位置。
9.使用Supervisor进行管理进程,重点 现在Gunicorn和我们手工启动的,如果我们推出shell,服务器就关闭了,博客就无法访问了,就算在后台启动Gunicorn,万一哪天服务器崩溃重启了又得重新登录服务器去进行一个Gunicorn的启动,这就很不舒服了。为此,使用Supervisor来管理Gunicorn进程。这样当服务器重新启动或者Gunicorn进程意外崩溃后,Supervisor会帮我们自动重启Gunicorn。 首先还是使用我们的虚拟环境安装一个Supervisor。关于这个软件的配置文件,据我的目前理解就是,当我们运行完pip install supervisor之后,在/etc文件夹里会有supervisord.d文件夹和supervisord.conf。前者里边包含了supervisor需要启动的应用的配置文件,后者是supervisor本身的配置文件。 这边拿我写的一个pypiserver的配置文件做示范: [program:pypi-server] directory=/home/pypiserver/ command=/home/pypiserver/.venv/bin/pypi-server -p 18080 -P /home/pypiserver/.htaccess /home/pypiserver/packages autostart=true autorestart=true redirect_stderr=true 里边有我的命令(command)实际上也就这个命令需要进行一个配置。
这边还需要配置的就是gunicorn了
首先从github git clone本项目下来。
2.创建虚拟环境,gunicorn website.wsgi -w 2 -k gthread -b 0.0.0.0:8000